
10 Tips For Designing a Mobile-Responsive WordPress Site
Designing a mobile-responsive WordPress site is more essential than ever, as mobile usage has recently exceeded desktop browsing.
Recent research shows mobile devices now account for over 58 percent of global website traffic, according to Statista. This shift makes mobile responsiveness a key part of your website’s success.
If you're a developer, eCommerce professional, or entrepreneur, it's important to ensure your website works well on all devices. This is key to your success.
Join us as we explore practical tips to help you create a seamless mobile-responsive WordPress site. So you can engage visitors, increase conversions, and stay ahead in today’s mobile-first world.
Let's get started!
What Is a Mobile-Responsive WordPress Site?

A mobile-responsive WordPress site is designed to automatically adjust its layout, content, and functionality to fit various screen sizes, particularly mobile devices such as smartphones and tablets.
Mobile-responsive design ensures your site looks great on any device. It makes browsing, shopping, and interacting with your store easy. Users don't have to zoom in or deal with misaligned content.
This means your site offers a great user experience on any device. Text, images, and navigation adjust smoothly for easy viewing and interaction.
Benefits of Having A Mobile-Responsive WordPress Website
- Improved User Experience: A responsive site ensures visitors can effortlessly browse and engage with your content providing a smooth and seamless experience. This reduces bounce rates and increases visitors' chances to stay longer and engage with your site.
- Higher Search Engine Rankings: Google and other search engines prioritize mobile-friendly websites in their rankings. Optimizing your WordPress site for mobile helps it rank better in search engines.
- Increased Conversion Rates: A mobile-responsive site makes it easier for users to complete purchases, subscribe to newsletters, or submit forms. With this streamlined experience, you can increase conversion rates, especially for eCommerce sites.
- Cost Efficiency: A responsive design allows you to manage a single site for all platforms rather than managing separate websites for desktop and mobile users. It reduces development time and maintenance costs and simplifies device content updates.
- Future-Proofing: With mobile technology constantly evolving, a responsive design ensures your WordPress site adapts to new devices and screen sizes. This future-proofs your website, making it more sustainable and versatile in the long run.
A quick tip → Use a domain name generator to quickly and efficiently come up with creative domain name ideas for your websites. It can have a big impact on your branding.
Think of it like water in a glass. It changes shape to fit whatever container you pour it into. A responsive site behaves the same way. Your layout adjusts to match the screen without losing clarity or function.
10 Best Practices for a Mobile-Responsive WordPress Design
Designing a mobile-responsive WordPress site guarantees that your website appears attractive and operates seamlessly on any device. Here are 10 practical tips to help you get started!
- Choose a Responsive Theme
- Optimize Images for Mobile
- Use Mobile-Friendly Plugins
- Simplify Navigation Menus
- Use Responsive Typography
- Test Your Site on Multiple Devices
- Minimize Pop-ups and Ads
- Take Advantage of White Space Effectively
- Implement Touch-Friendly Elements
- Use Media Queries for Customization
1. Choose a Responsive Theme

The foundation of a mobile-responsive WordPress site starts with choosing a theme that adjusts seamlessly to different screen sizes. Responsive themes automatically resize and rearrange elements.
So that your site looks good on every device such as a smartphone, tablet, or desktop. Luckily, WordPress offers a wide selection of responsive themes designed for this purpose.
Before committing to a theme, test its responsiveness by checking the demo on various devices. This will show how well the theme adapts to different screen sizes.
A good theme will maintain consistent functionality and aesthetics without requiring major customizations for mobile users.
Some popular responsive themes include Astra, GeneratePress, Kadence, and Neve. These themes load fast and support mobile-friendly layouts out of the box.
2. Optimize Images for Mobile
Images play a major role in a mobile-responsive site's performance.
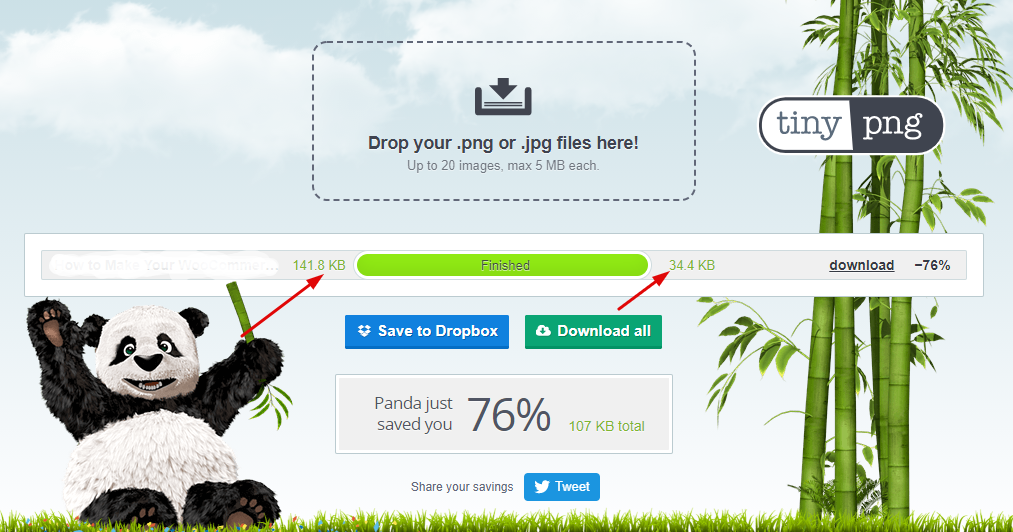
Large image files can significantly slow down your site, which may frustrate users and lead to higher bounce rates. Optimizing your images by compressing them reduces file sizes without sacrificing quality. Tools like Smush or ShortPixel can help you automate this process and ensure your images load quickly on mobile devices.
You can use online tools like Tiny PNG to optimize your images with ease.

Additionally, consider using scalable image formats like SVGs for icons or logos, which adapt better to various screen sizes without losing clarity. Fast-loading images create a smoother experience for users and keep them engaged with your content.
You can also use tools like WebP Converter, Imagify, or Cloudflare Polish to automatically deliver next-gen image formats. These formats reduce file size even more and speed up mobile page loads.
3. Use Mobile-Friendly Plugins
Not all WordPress plugins are optimized for mobile responsiveness. Some may look great on a desktop but perform poorly on smaller screens. Always ensure that the plugins you install are mobile-friendly by checking their documentation or reviews.
Plugins such as sliders, galleries, and forms should be tested to see if they maintain usability on mobile devices.
Mobile-friendly plugins are key to keeping your site functional across devices. Poorly optimized plugins can lead to broken layouts or slow load times on mobile. Consistently check and refresh your plugins to make sure they stay compatible with responsive design.
4. Simplify Navigation Menus

Mobile users need simple and accessible navigation. Long, complex menus that work well on desktops can become a hassle on smaller screens.
To create a smoother experience, simplify your navigation. You can use concise labels or categorize related pages. You can also implement a “hamburger menu” — a compact, widely recognized icon that expands into a full menu when tapped.
Here is a guide → How to Create a Stylish Dropdown Menu in WordPress.
The goal is to make it easy for mobile visitors to find what they want. Streamlined menus prevent frustration, reduce bounce rates, and motivate visitors to discover additional areas of your site.
Ensure all links are easy to tap without accidental clicks, as touch screens require more precision than traditional mouse navigation.
5. Use Responsive Typography
Typography is key to how easily users can read your content on mobile devices.
Text that's clear on a desktop can be too small on a mobile screen. This makes it hard to read. Responsive typography changes the font size to make it easy to read on any device.
Use WordPress customizer or CSS to set responsive font sizes for headers, paragraphs, and buttons. Keep line spacing and margins in mind, as these also contribute to a more pleasant reading experience on mobile.
Proper typography keeps users engaged and ensures your message is delivered clearly, no matter the device.
6. Test Your Site on Multiple Devices

Creating a mobile-responsive site doesn't stop at design. You must actively test your site on various devices to see how it performs. Use your smartphone, tablet, or even emulators in browsers to view your WordPress site from different perspectives.
This will help you catch any layout issues, broken links, or slow-loading elements that might be overlooked on a desktop.
Regular testing ensures that your site provides a consistent experience across all devices. You can also use tools like Sitechecker's Mobile-Friendly Test to quickly check how well your site performs on mobile and get recommendations for improvements.
Here’s a quick way to test your site:
- Open Chrome.
- Press Right Click → Inspect.
- Click “Toggle Device Toolbar”.
- Choose any device like iPhone 12 or Galaxy S20.
- Refresh the page to see how your layout responds.
If anything looks broken, update your CSS or theme settings until everything aligns properly.
7. Minimize Pop-ups and Ads
Pop-ups and ads can be disruptive, especially on mobile devices. If they aren't optimized for mobile, they can take up the entire screen or be difficult to close. It'll frustrate users and drive them away.
To avoid this, limit the use of pop-ups or ensure they are responsive and easy to dismiss on mobile devices. Consider using less intrusive methods of advertising or engaging visitors, such as inline forms or banners.
Ads like “Link in Bio“ should be placed carefully to avoid disrupting the user experience. Since mobile users have limited screen space, it's important to minimize distractions. Additionally, a clean, simple design helps keep users engaged and reduces drop-offs.
8. Take Advantage of White Space Effectively
White space, or negative space, is the area between design elements that enhances readability and visual appeal. On mobile devices, where screen space is limited, white space can help make your content more readable.
By incorporating adequate padding and margins, you can prevent content from feeling cramped. This allows users to focus more easily on the key elements of your site.
Moreover, white space can guide users' attention to important calls to action or information. It improves your site's overall aesthetic and creates a more enjoyable user experience. Striking the right balance between content and white space is essential to keep users engaged without overwhelming them.
Lastly, use grids and layout adjustments to keep a balanced design and show content clearly. Also, adding enough white space can improve user interaction and help visitors find what they need more easily.
9. Implement Touch-Friendly Elements

Designing for touch is critical for mobile responsiveness.
Unlike desktop users, mobile users rely on their fingers to interact with your site, so buttons, links, and other interactive elements should be sufficiently large for easy tapping. Apple's Human Interface Guidelines recommend a minimum size of 44×44 pixels for touch targets.
In addition to size, ensure that interactive elements are spaced apart to prevent users from tapping the wrong item. This attention to detail creates a smoother experience, as users can navigate your site without frustration.
Also, consider adding visual cues, such as hover effects or color changes, to indicate when an element is interactive. It reinforces user engagement and helps users understand how to interact with your content.
10. Use Media Queries for Customization
Media queries are a powerful CSS feature that lets you implement various styles according to the device's features, including screen size, resolution, and orientation.
With media queries, you can customize the experience for mobile users. This ensures your content looks great on all devices. You can adjust layouts, change font sizes, or hide non-essential elements to improve the user experience.
Using media queries helps keep your design consistent across all devices. This ensures your site adapts smoothly to any screen size. You should test these styles on different devices to make sure everything works as expected.
Finally, leverage CSS frameworks like Bootstrap or Foundation with built-in responsive features. These frameworks make it easy to use media queries. They help you create a responsive and polished design for your WordPress site.
Helpful Resources That Can Guide You to Design Responsive Sites
Here are a few tools you can use to test and improve your mobile responsiveness:
These tools help you catch hidden issues fast.
Conclusion
Designing a mobile-responsive WordPress site is important today. A responsive design ensures your site looks good and works well on all devices, whether on a phone, tablet, or desktop.
Remember, a well-designed site keeps users happy and improves your search engine ranking. You, therefore, can reach a broader audience.
By following these tips, you can make your WordPress site responsive and improve the overall user experience.
Want your WordPress website to stand out in search results? 🌟 Check this step-by-step guide on how to add rich snippets and make your content more discoverable. 📊
It's also important to regularly review and update your design to keep up with changing trends and new technologies. This helps your site stay fresh, relevant, and competitive in the online market.
As mobile behavior keeps evolving, your website needs to evolve too. Small improvements today can give you big wins in user experience, rankings, and conversions tomorrow. Keep testing, keep refining, and keep your site future-ready.