The Easiest Way to Create Anchor Links in WordPress
Users search for specific information and writers write long-form articles for better SEO. The bridge between these two different demands is anchor links.
Anchor links are often used to create a positive experience for the readers and let them find the information they are looking for, without any hassle.
And what's more anchor links in WordPress are very easy to create.
In this guide, we will let you know how you create anchor links for your blog to give your reader an improved experience.
What is an Anchor Link or Jump Link?
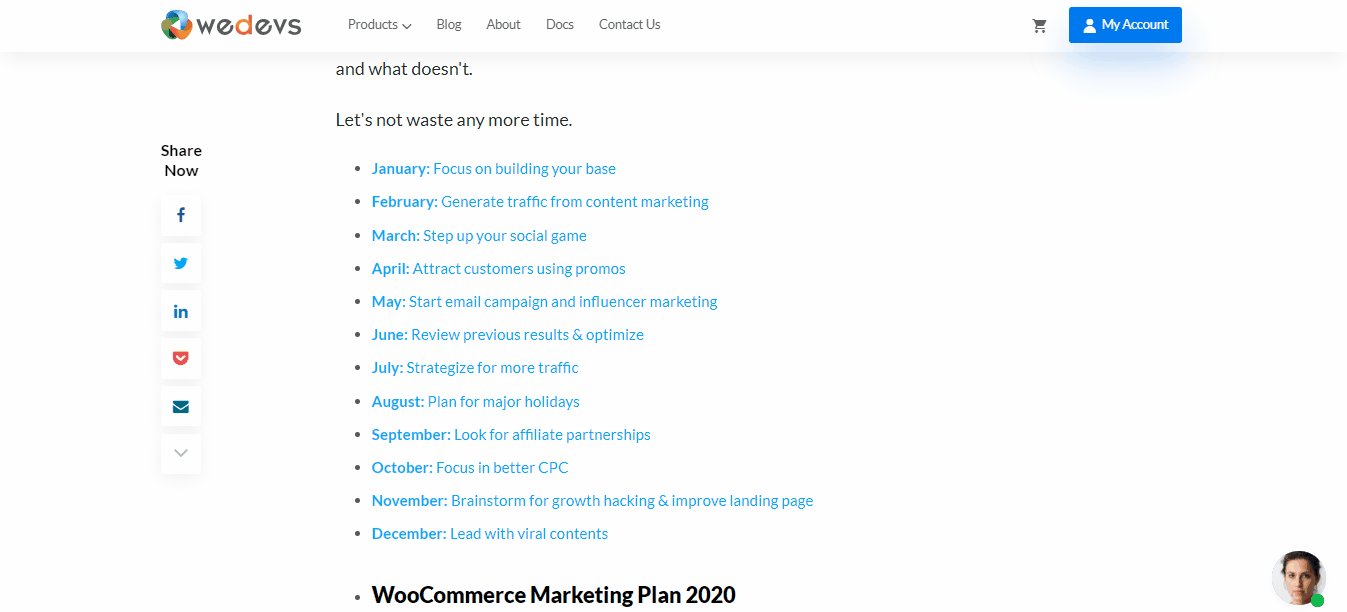
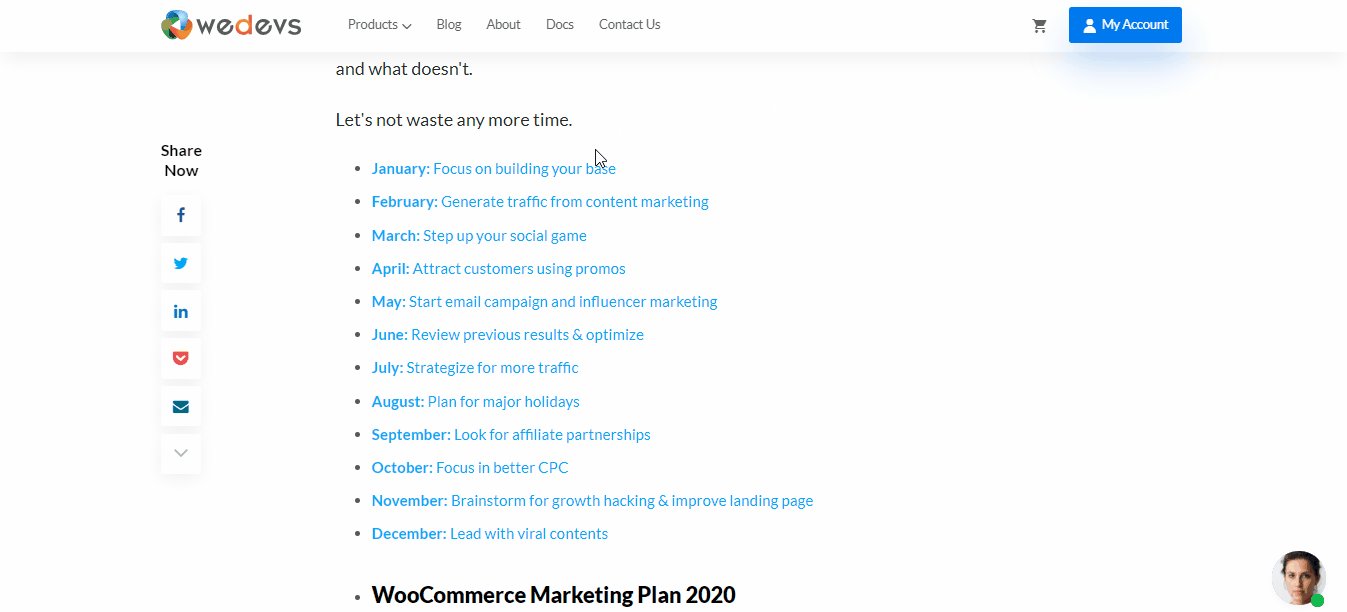
Anchor links, also referred to as jump links are a kind of link that takes readers to a specific part of the page. This helps readers leap to a specific part of the page quickly. Like this one, we used inside one of our articles.

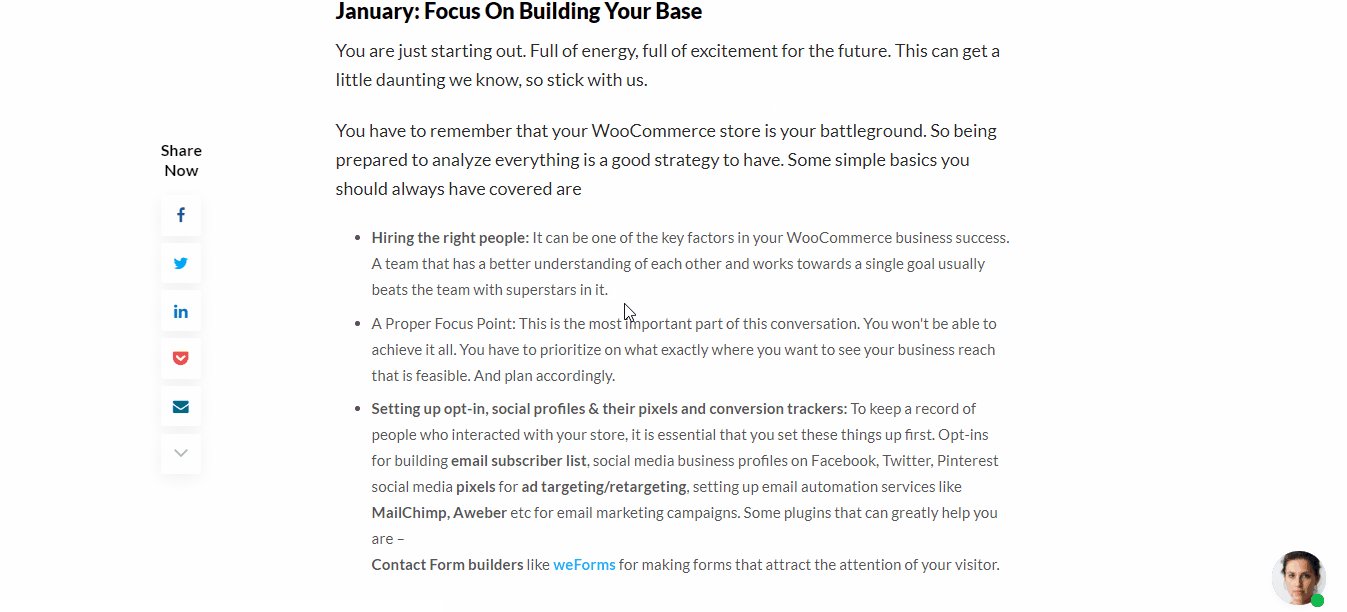
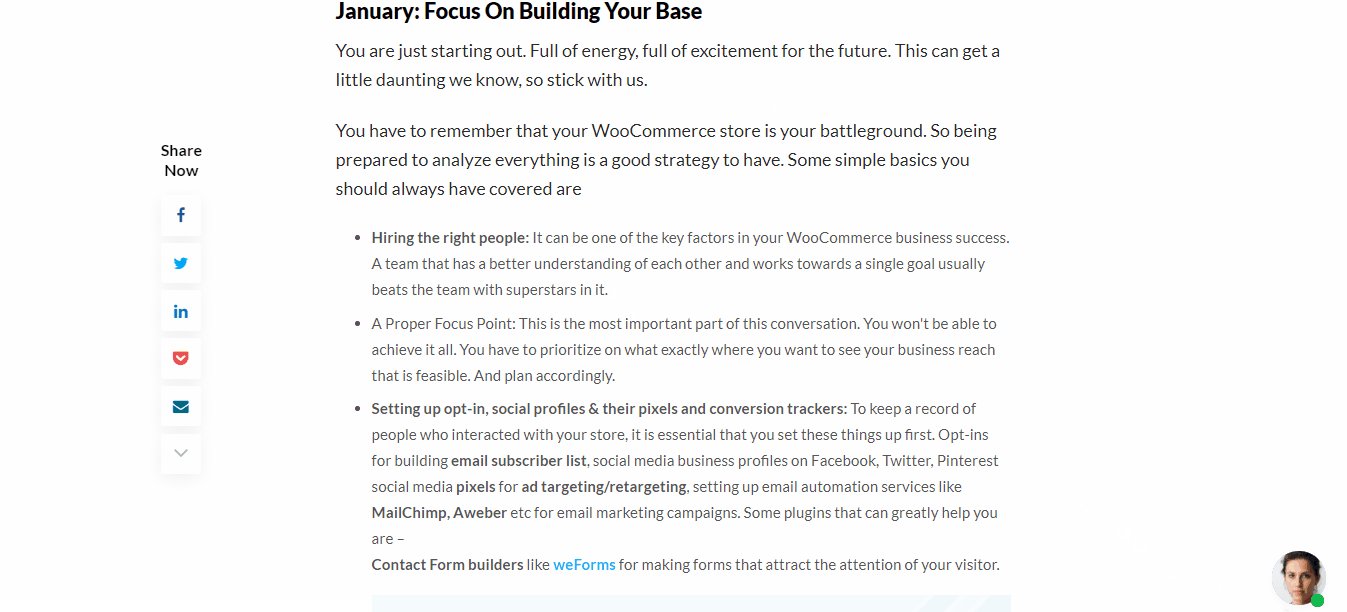
See how it works? Easy and useful.
Pros and Cons of Anchor Links
Despite its good impression on readers, anchor links are not without any disadvantages. Here are some good and bad sides of an anchor link.
Pros
- Anchor links make it easy to navigate and find specific information inside an article.
- Can be used for making a table of contents and “return to top” button.
- Anchor links are great in terms of user experience.
- Increases click-through rate (CTR).
- Help rank in SERPs.
Cons
- Decreases average reading time.
- Fewer ad clicks.
- Increases bounce rate.
How to Add Anchor Links in WordPress without Plugins

Anchor links can be created in several ways in WordPress. They can be created either with or without a plugin. Even if you do it without a plugin, you will have 3 methods to add anchor links.
We will inform you of all the methods and let you decide which one works best for you.
1. Add Anchor Links Using WordPress Gutenberg Editor
Of all the ways you can create an anchor link for your page in WordPress, the built-in method using Gutenberg Blocks is the easiest.
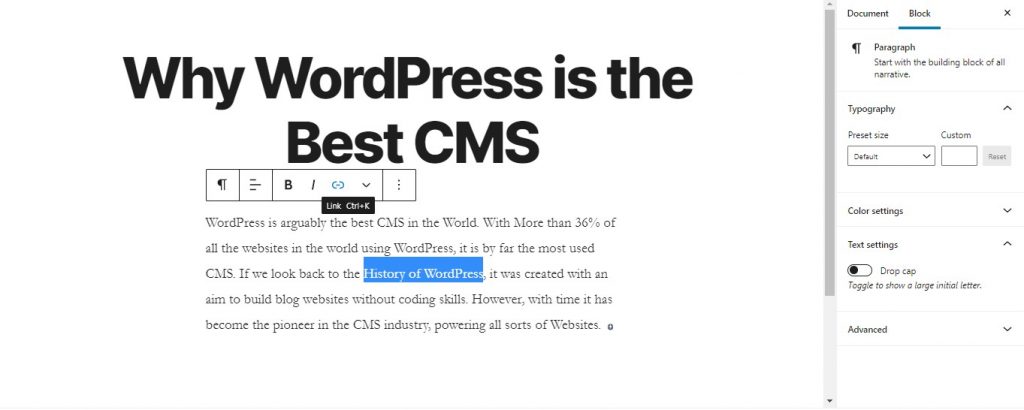
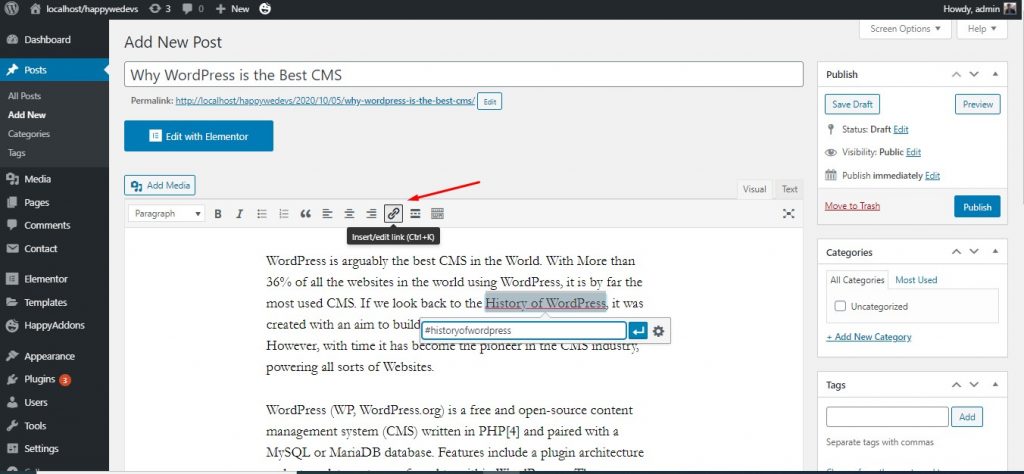
In order to add anchor links, you have to understand that anchor links work as just another link in WordPress. So first select the text you, where you want to add your link. From the popup, click on the link just like we did in the image below.

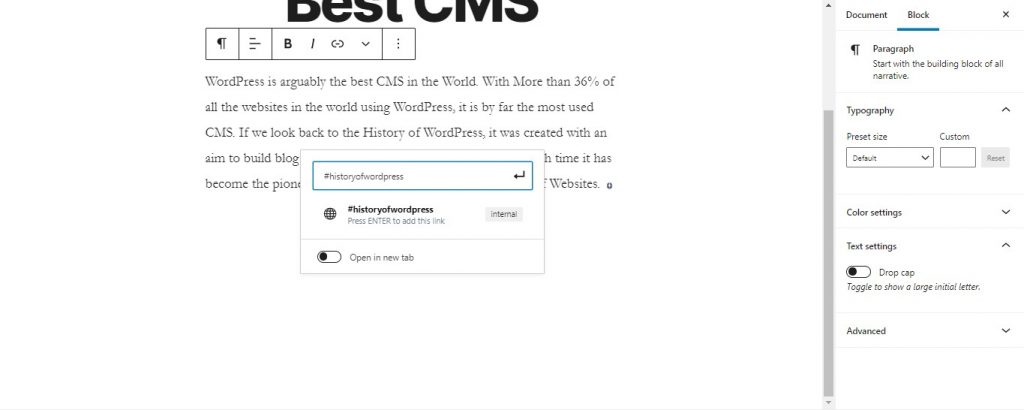
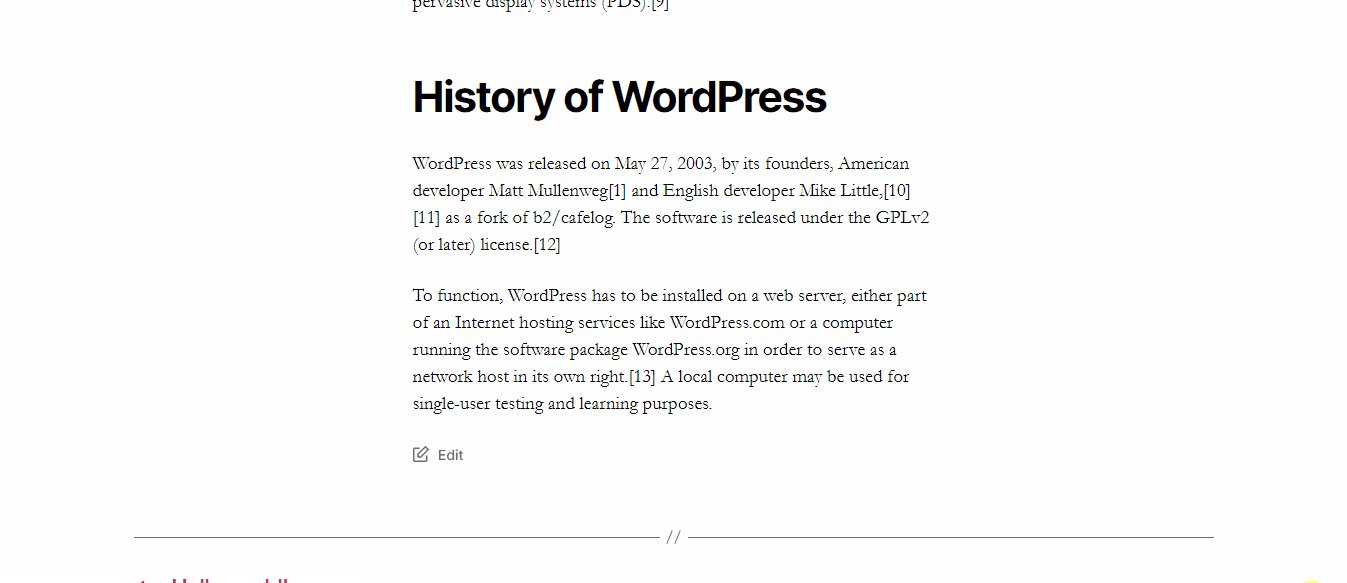
As you might have already assumed, in the link box we will add the link to the section we want to forward our reader. Now unlike regular link, anchor links start with a hash ( #) sign. Look at how we have inserted our anchor link #historyofwordpress below.

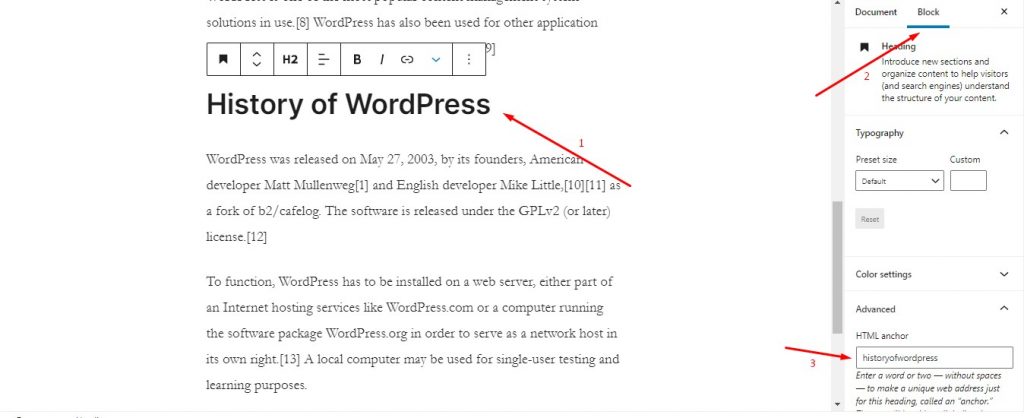
Now it's time to attach this anchor ID/link to the block you want to jump. Click on the block (It can be a heading, paragraph, image, or any kind of block). On the left sidebar, inside the Block tab, you can find the Advanced options. Here we will insert the ID that we used before which is historyofwordpress, keep in mind that you should not use the hash (#) sigh here.

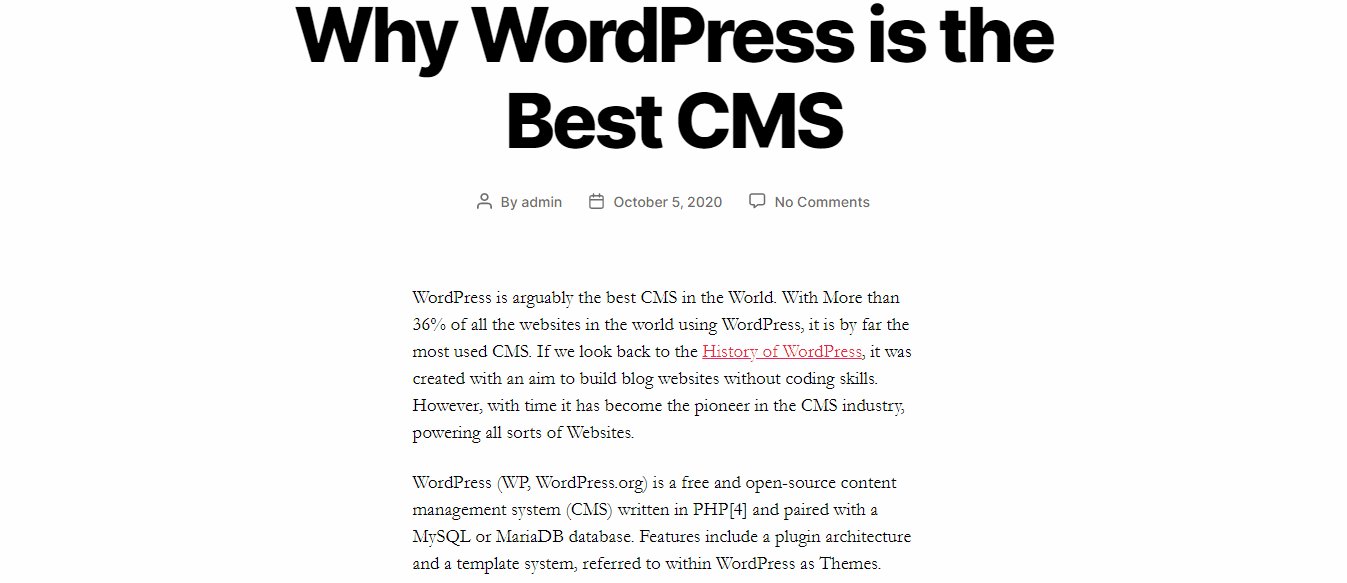
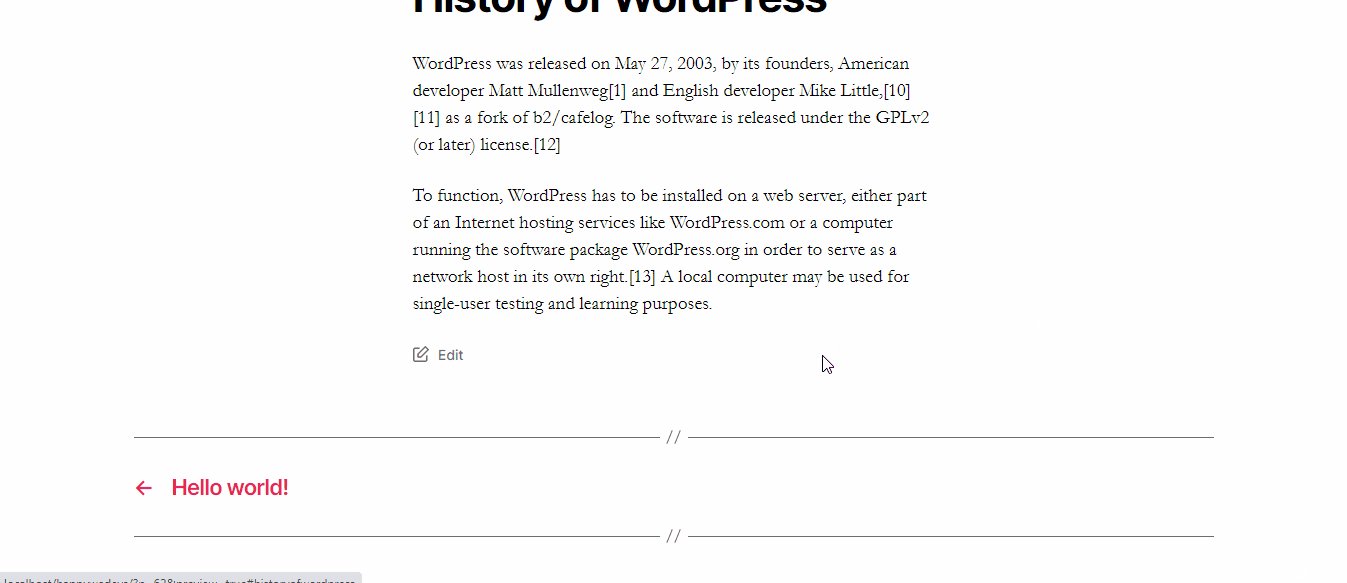
And now we're all set to seeing our anchor link in action.

2- Add Anchor Links Using WordPress Classic Editor
We know some of our fellow bloggers and WordPress site owners still feel comfortable using Classic Editor despite the Gutenberg's ease of use. You can also add anchor links using the classic editor. It is also quite easy to do that and here's how –
First of all, select the text which you want to turn into an anchor link, and click on the link button. Now write down the anchor ID. Just like before, we wrote historyofwordpress as our anchor ID and put a hash (#) sign before it. And confirm your submission.

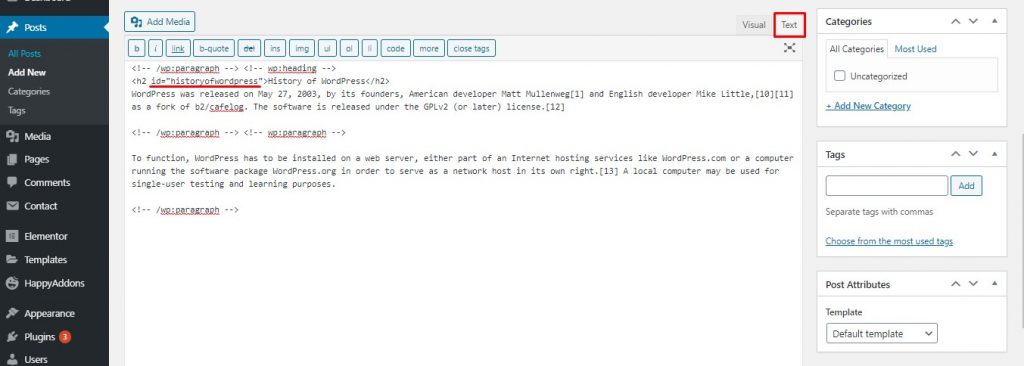
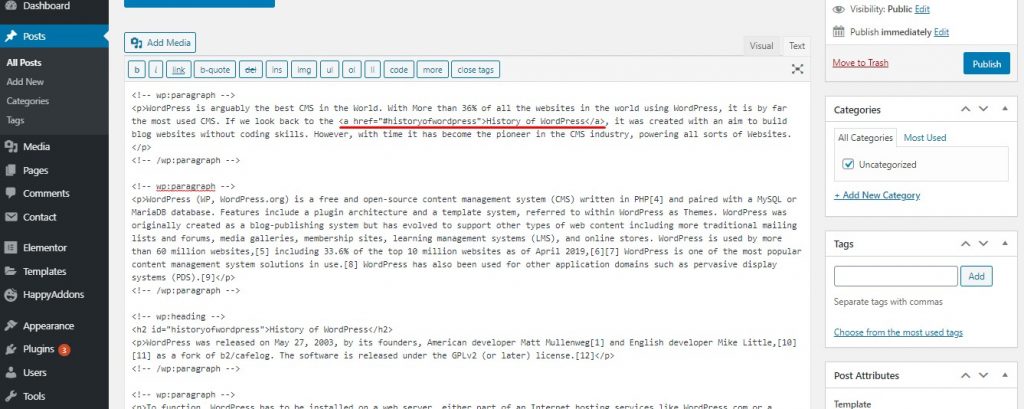
Now you have to attach the anchor ID to the section you want to forward your reader when they click on the anchor link. In order to do that, you have to change the editing mode into Text and insert the ID into your preferred section. See how we added our id into an H2 header below?

And now our anchor link is working perfectly. It looks the same as the one we created with Gutenberg editor, right?

3- Add Anchor Links Using HTML
If you're used to using the Text mode of the classic editor as your go-to option, you can add anchor links almost the same way we did with the Visual mode.
First of all, add the anchor ID to the text you want to use as an anchor link. Below is how you can do it.

Now add the ID historyofwordpress into the section you want to jump to. This is exactly the way we did before, so can we just add an anchor link to that? 😉 Okay, here's the next step!
How to Add Anchor Links With a Plugin
Now we know how we can add anchor links on WordPress without using a plugin. However, if you want to create a table of content, the above method can seem a bit lengthy.
Fortunately, you don't have to create anchor links for every section you have if you don't want to. For that, you can use a plugin, and we have chosen the Easy Table of Contents. It has over 2,00,000+ active installations with very good user reviews.
There are several other plugins to do this. You can check and compare similar plugins easily from WP Hive.
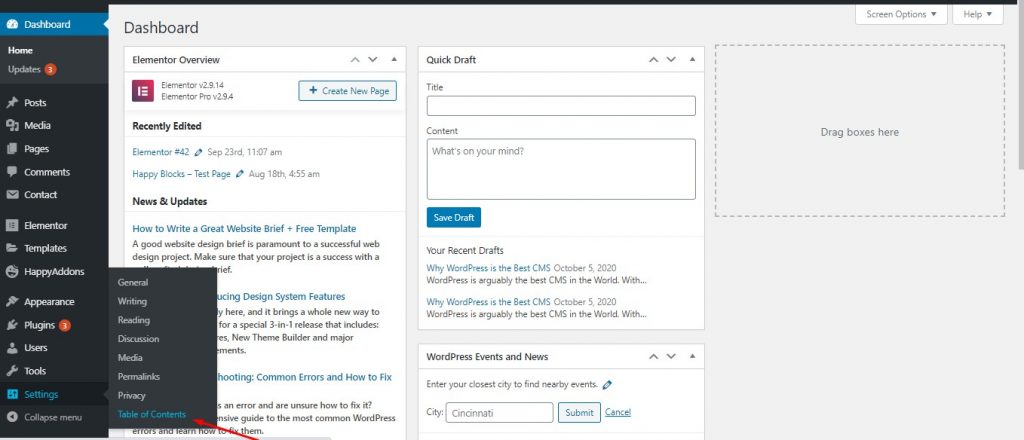
We chose to use the Easy Table of Contents, after comparing it with similar plugins using WPHive. After installing the plugin, go to WP Admin Dashboard > Settings > Table of Contents.

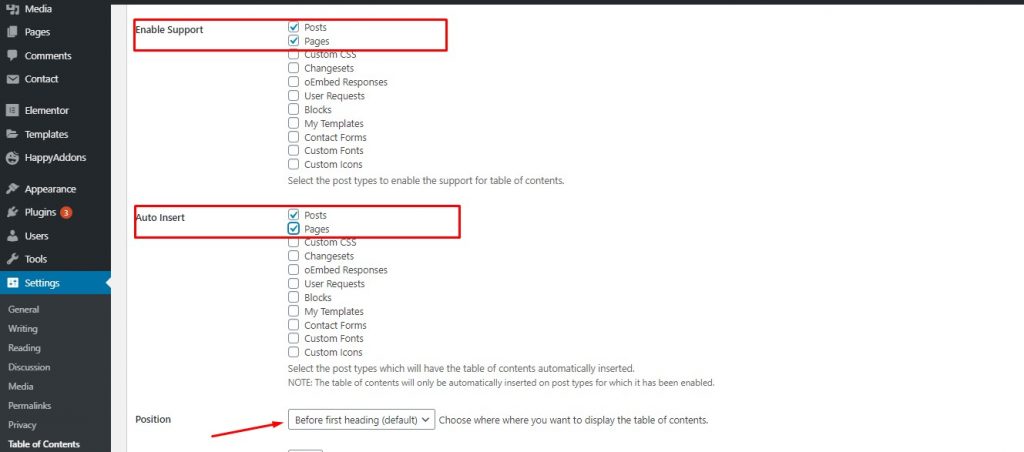
Here you can specify where you want this plugin to work. We have enabled the support for posts and pages. You can also specify where you want to see your table of content. There is also an option to choose which headers to show on the table of contents.

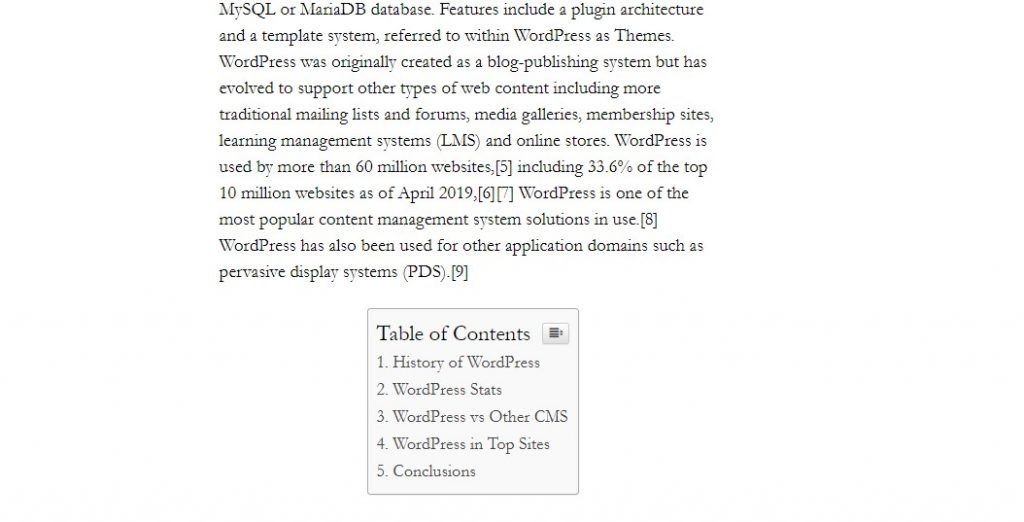
Now, as soon as you publish the post, you will see a table of content just like this on your post or page, which is automatically generated by your preferred settings.

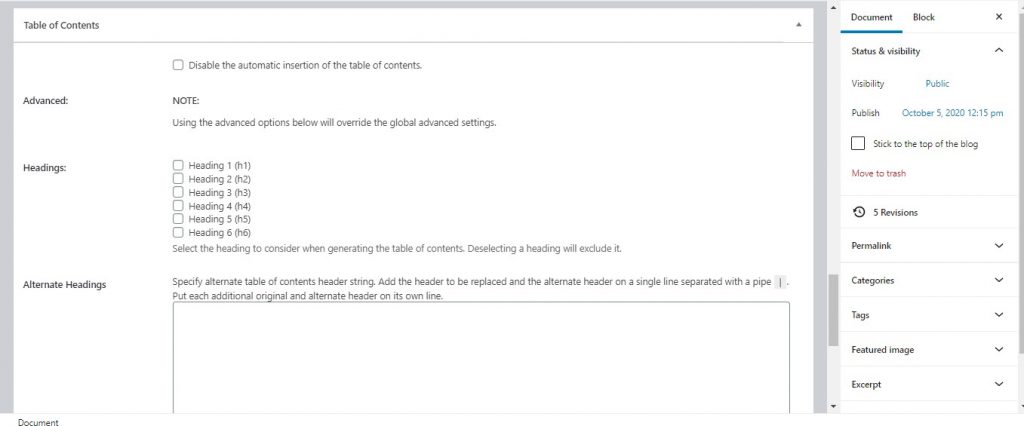
However, if you want to manually set which headings to show on the table of contents, you can edit that post by post. The option can be found just under the post editor on a block named Table of Contents.

Anchor Links and SEO: Friends or Enemies?
Now we know how to add anchor links to our WordPress site in different ways. But a question may come to your mind, are they good for website SEO? The answer is both yes, and no.
If you look at the positive side –
- Anchor links make it easier for people to find information on your website. As a result, you get repeated visits from your traffic. Which is good for SEO.
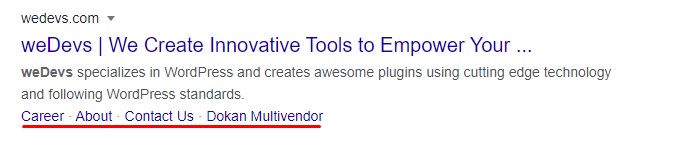
- Anchor links often get highlighted on SERP. Because this way search engines can forward users to the exact information that a user searched for.

- Although anchor links are not as powerful metrics as a real forwarding link, they are obviously a factor to look at for better SEO.
However, anchor links can decrease the average reading time for a little bit, making users happy is the only way you can grow your site in the long run. Apart from that anchor links also have more advantages than disadvantages when it comes to SEO.
Use Anchor Links & Make Your User Experience Better
Whatever your website is about, however long your average article maybe, they are created and written as a source of information for the audience. Enabling the way for them to access information quickly and easily can never go wrong. In the long run, it will surely bring you great results.
And anchor links are also very easy to create, especially in WordPress. We hope that you're able to create anchor links easily after going through the article. If you do face any problems, drop a comment below and we will be more than happy to help you out.