
5 Easy Ways to Change Fonts in WordPress
Fonts are crucial for your website's design, as it influence its tone and overall look. Depending on your font selection, it can enhance or ruin your site's appearance.
Web fonts, provided by services like Google, Adobe, and FontSpace, allow you to embed fonts directly into your site. Unlike desktop fonts, web fonts are stored in the cloud and load quickly when visitors access your site. This makes it simple to use multiple fonts without manual embedding.
Once you've selected your font, you'll need to know how to use that font on your site.
In this blog, we'll explore various methods for changing fonts in WordPress. You can choose your preferred way depending on your theme, whether you need a plugin, or add them manually. We’ll guide you through each method, so you can easily customize your site’s typography.
Let’s dive into how to change fonts in WordPress and give your website the perfect typographic touch.
Before that, we should know:
Why Change Fonts of Your WordPress Website
Changing fonts on your WordPress website is important because it helps set the mood and style of your site. The right fonts can make your content more engaging and easier to read, while the wrong ones can make your site look unprofessional.
- Clear, well-chosen fonts make your text easier to read.
- Different fonts can give your site a unique look and feel.
- Fonts help reflect your brand's personality and message.
- Good fonts can make headings and important information stand out.
Overall, changing fonts is a simple way to boost the appearance and effectiveness of your website.
Types of Web Fonts
Like desktop fonts, web fonts come in four main types:
- Serif: Serif fonts feature decorative elements at the top and bottom of each letter. They are best used for headings due to their ornate style.
- Sans Serif: Sans Serif fonts have a clean, straightforward appearance, making them suitable for both headings and body text.
- Script: Script fonts have a playful, cursive look and should be used sparingly to avoid overwhelming your design.
- Display: Display fonts are bold and attention-grabbing. They work well for headings but should be used sparingly and never as body text.
Now that you have learned the importance and types of fonts, let's see how to change fonts in WordPress.
How to Change Fonts in WordPress
There are a few ways you can change the fonts on your WordPress website. We have already given you an idea about the ways in the beginning.
We are going to show you how to change the fonts of your WordPress website in 5 easy ways using-
- WordPress Theme Customizer
- WordPress Full Site Editor
- WordPress Font Plugin
- WordPress Content Editor
- WordPress Block Editor
Now let's see the details, shall we?
1. How to Change Fonts in WordPress Theme Customizer
Changing your site's font is simple with the WordPress theme customizer. This tool lets you modify your website's appearance and provides a real-time preview of the changes.
If you don't see the customizer menu option, your theme might have full site editing enabled. In that case, you'll need to use a different method or switch themes.
For this guide, we'll use the Astra theme. However, the options might vary depending on your WordPress theme. Generally, look for ‘font' or ‘typography' settings in the Customizer that are specific to your theme.
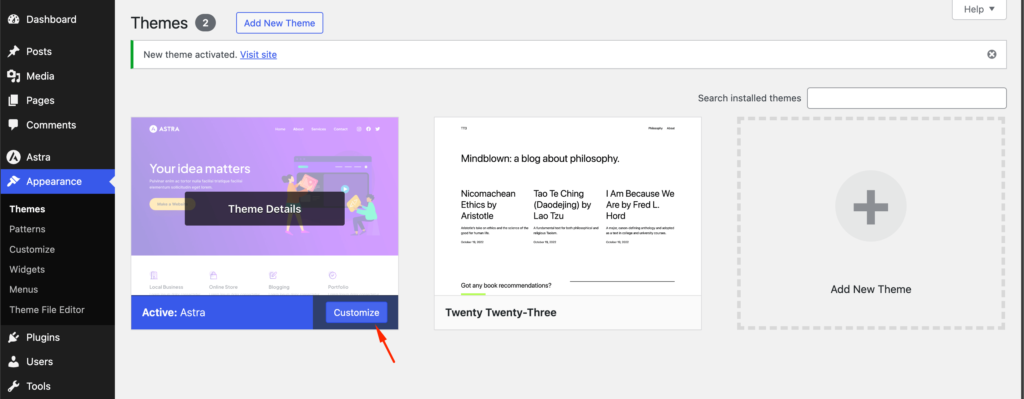
To get started, you can head over to Appearance > Customize from your WordPress dashboard.

This will launch the WordPress theme customizer.
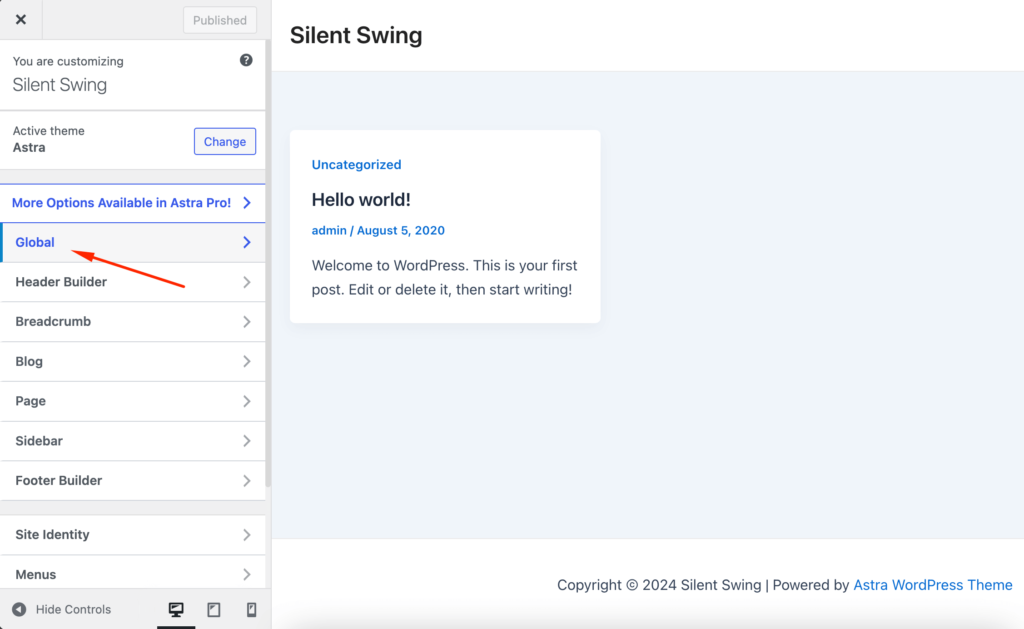
The Astra theme features a ‘Global’ section with options to change site-wide styles. To change the font across your entire website, click the ‘Global’ option from the menu on the left.

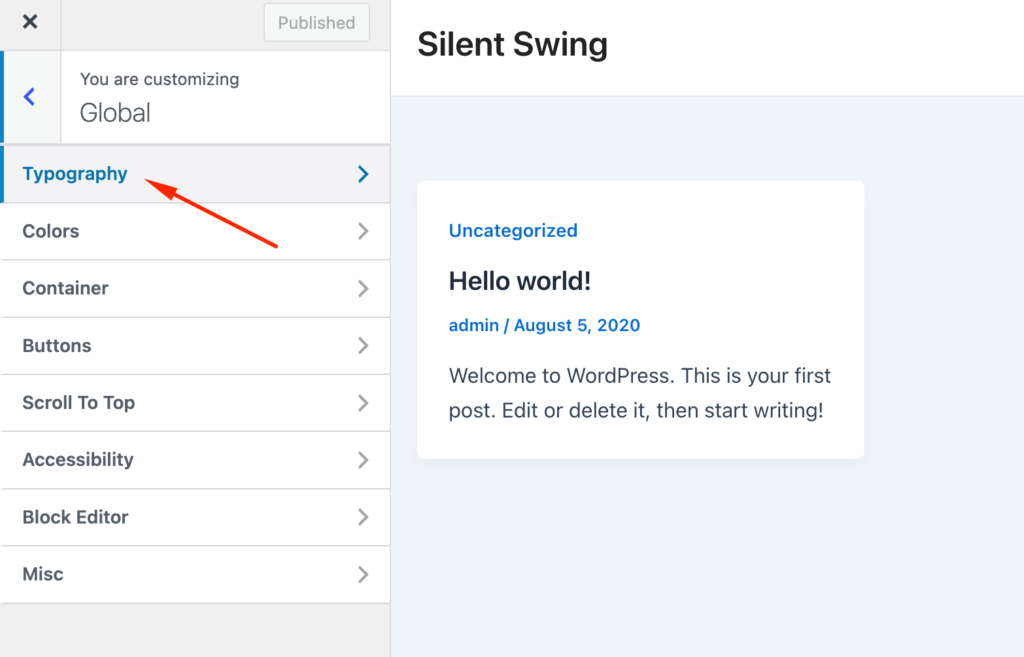
On the next screen, you'll see options such as ‘Typography,' ‘Colors,' ‘Container,' ‘Buttons,' and more.
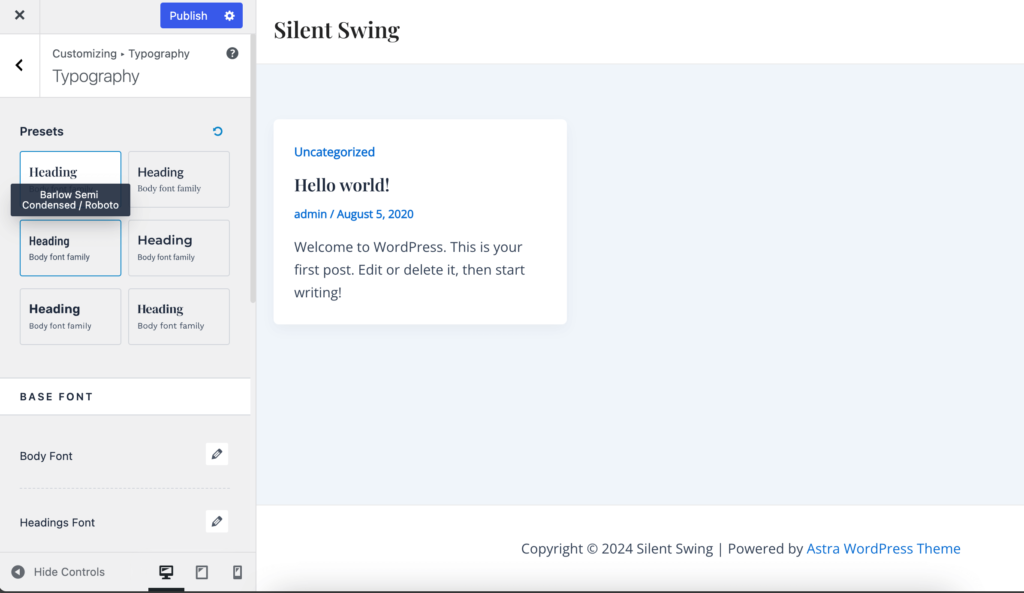
Click on the ‘Typography' option.

You can choose different fonts from here under the ‘Presets’ section.
These are the default font combinations offered by the theme, and selecting a preset will change the font on your entire website.
Hover over a font preset to see the font combination. For example, you might see the ‘Barlow Semi Condensed and Roboto’ combo in one of these presets.

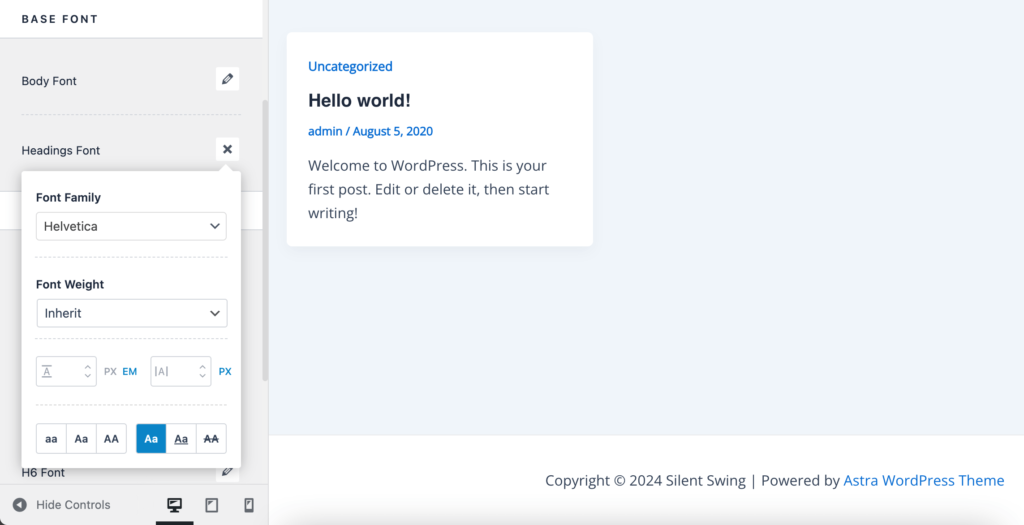
Additionally, you can change fonts for individual elements within your theme.
For example, you can use a different font for the body text and headings, and even separate fonts for each heading level.
To start, choose a font from the ‘Font Family’ dropdown menu for any individual element.

There are more options to change the font size, and weight, select variants, and more.
When you're done, don't forget to click the ‘Publish’ or ‘Update’ button.
It's important to note that not all WordPress themes will offer the same features and customizations as Astra. If your theme doesn’t offer these options, continue reading to learn about the next method.
2. How to Change Fonts in WordPress Full Site Editor
Using a block-based WordPress theme like Twenty Twenty-Three, you can use the full site editor (FSE) to change your site's font.
The full site editor allows you to customize your WordPress theme using blocks, similar to editing posts or pages with the WordPress content editor. However, FSE is currently in beta, and only a handful of themes support it.
For this tutorial, we'll use the Twenty Twenty-Three theme.
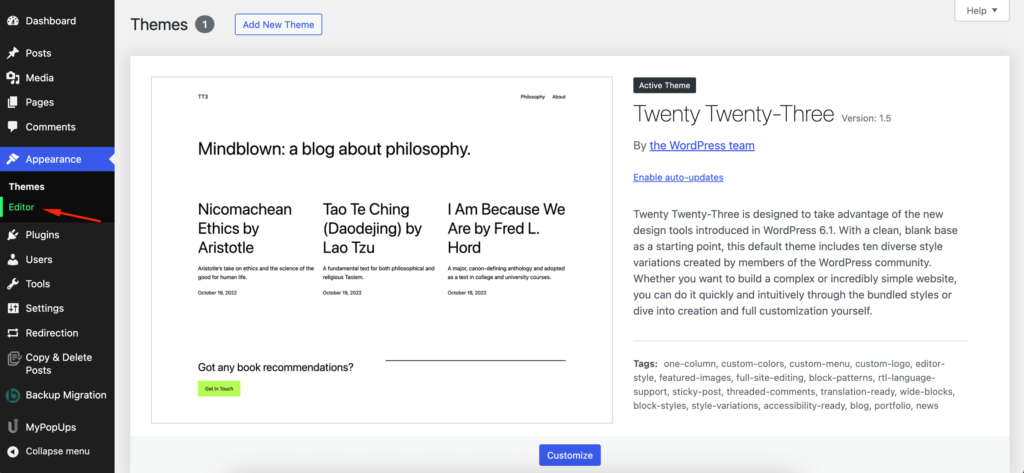
To get started, you can head over to Appearance » Editor from the WordPress admin panel.

This will open the full site editor for your WordPress theme.
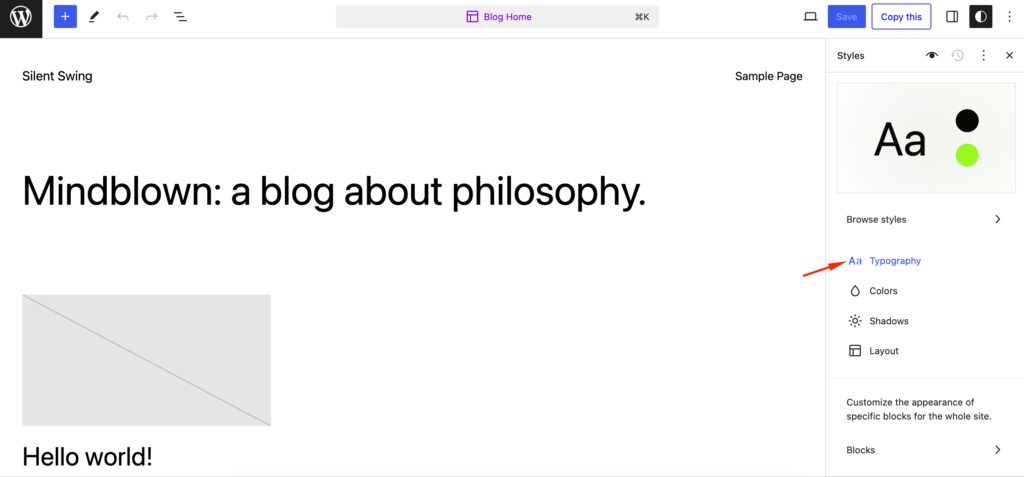
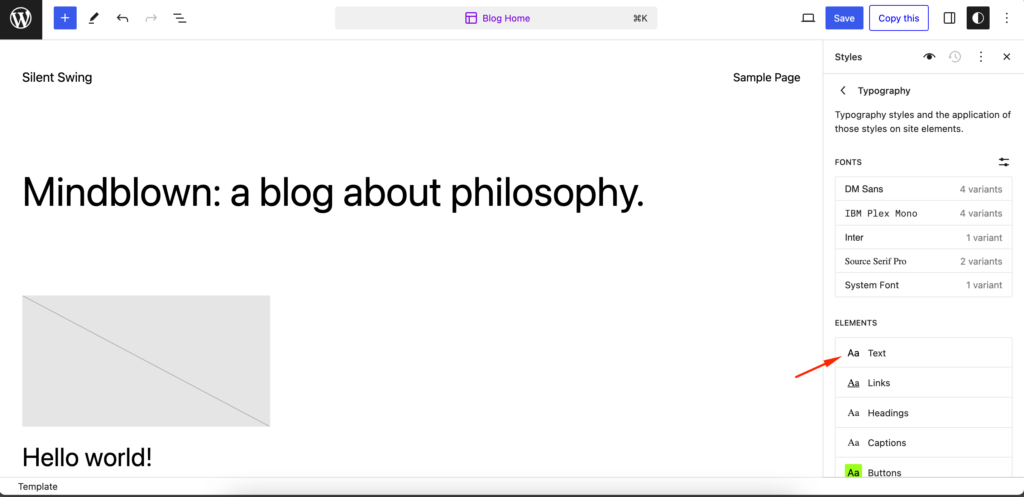
Next, you can click the ‘Styles’ icon at the top right corner and then click on the ‘Typography’ option.

After that, you can select elements like text and links to change their typography.

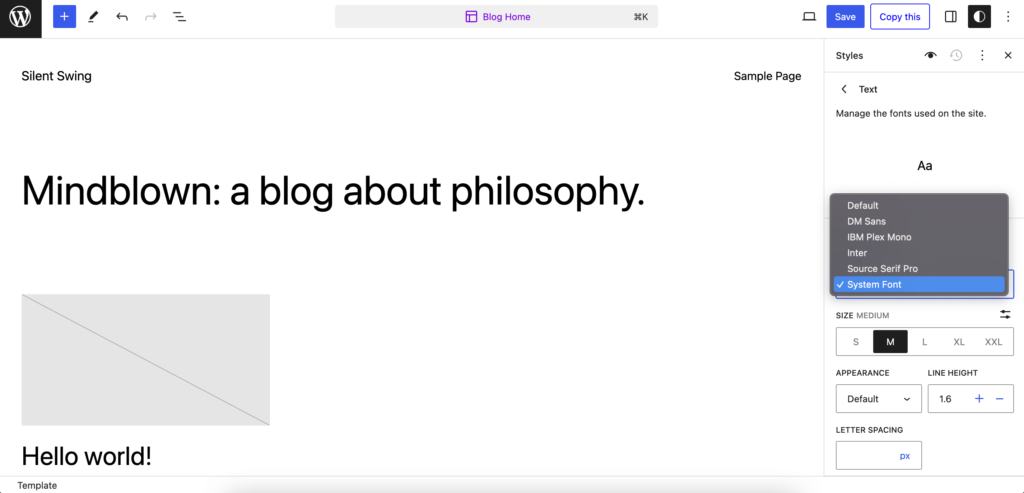
We’ll select ‘Text’ as the element and then click on the ‘FONT’ dropdown menu to change its font.

When you’re done, simply click the ‘Save’ button.
You’ve successfully changed the font using the full site editor. You can also add custom fonts to your WordPress site and then change them in the full site editor.
3. How to Change WordPress Fonts Using a WordPress Fonts Plugin
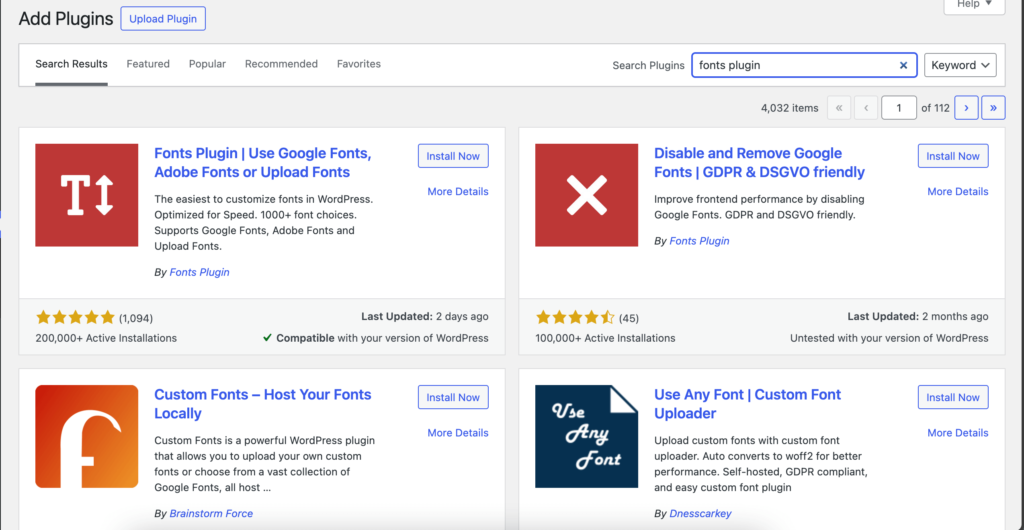
Another way to change WordPress fonts is by using a plugin like Fonts Plugin.
This WordPress typography plugin lets you add thousands of Google fonts and different font variants to your website.
First, you'll need to install and activate Fonts Plugin.

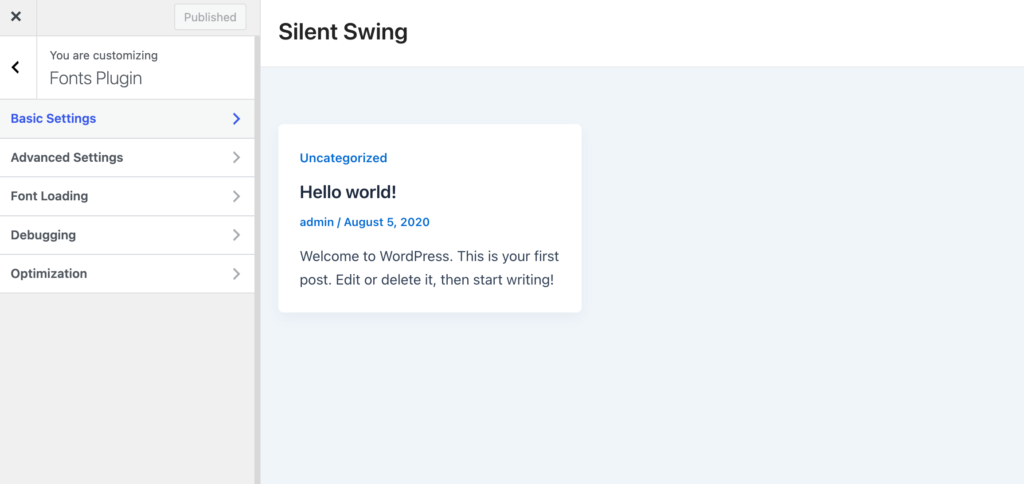
This will open the plugin's customization options in your theme's Customizer.
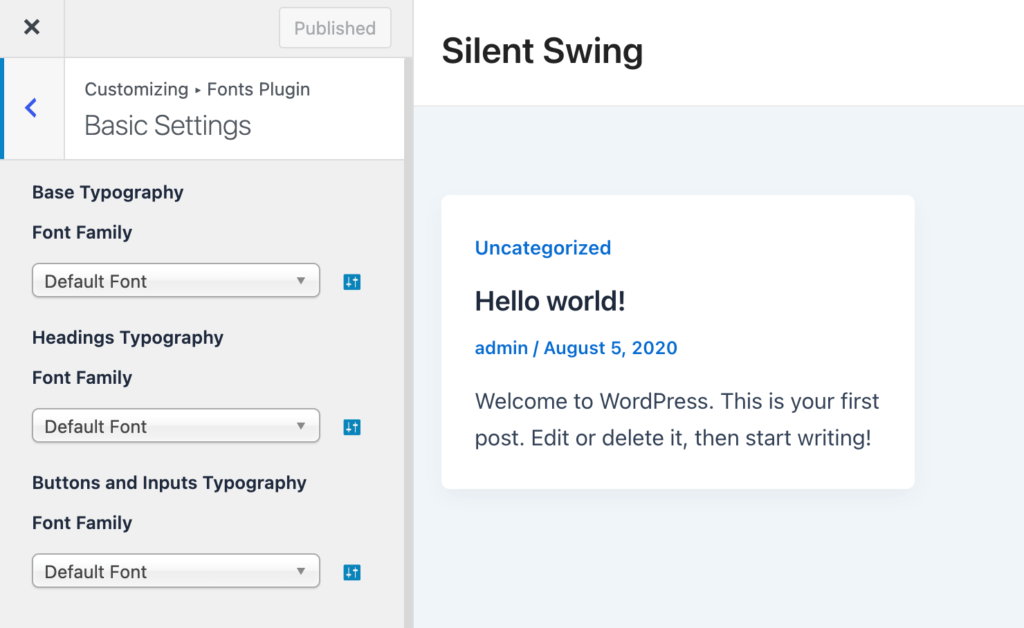
On this page, click the ‘Basic Settings’ menu.

Once inside the menu item, you can start customizing the typography for your content, headings, and buttons. Expand the dropdown for each text element and select your preferred font.

Once done, don’t forget to click the ‘Publish’ button, and the Fonts Plugin will update the changes.
4. How to Customize Font Appearance in WordPress Content Editor
You can also change how fonts appear in specific blog posts and pages using the content editor.
The downside is that this method will only apply the new font to that particular post or page. You'll need to repeat these steps for each post or page where you want similar customizations.
While this method is useful for post-specific changes, consider the other options if you need a sitewide font change.
To change the font using the WordPress content editor, edit a post, or create a new one. In the WordPress content editor, select the text you want to modify.
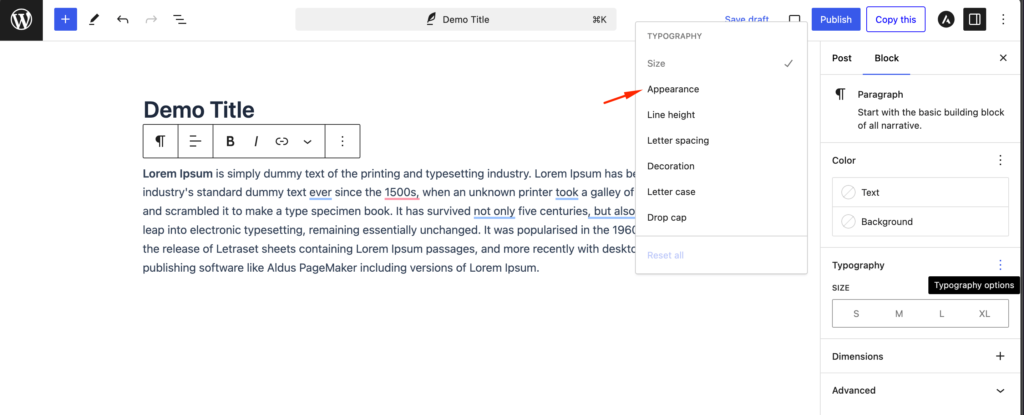
In the settings panel on your right, go to the ‘Typography’ section. Click the three dots next to ‘Typography’ and select ‘Appearance’ from the dropdown menu.

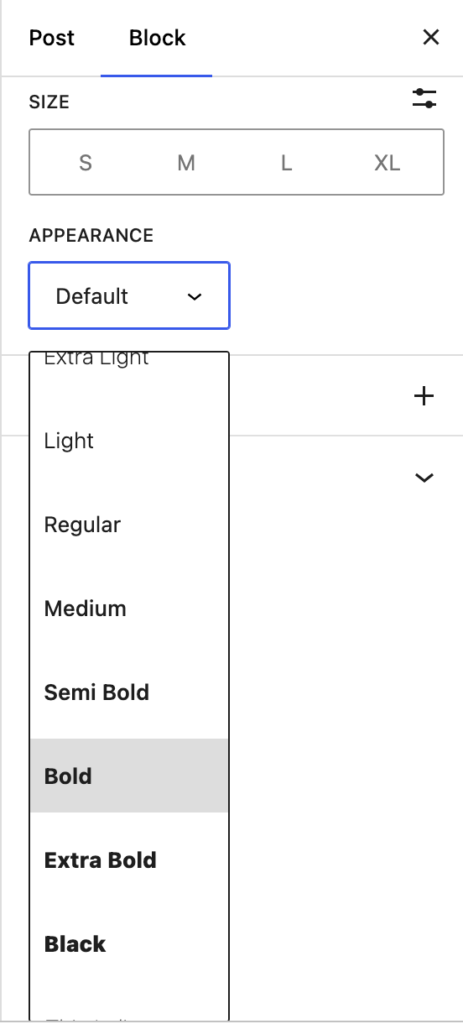
Once you do that, the ‘Appearance’ settings will appear. Click the dropdown menu to select a style for your font. You can choose options like bold, thin, italic, black, bold italic, extra bold, and more.
In this area, you can also change the font size, choose a letter case, edit the color, enable drop caps, and more.

Don’t forget to update or publish your page when you’re done.
5. How to Change WordPress Fonts with the Block Editor
Using the block editor, you can change the appearance of your fonts. You can adjust the text and background color, set the size, and modify the appearance. Appearance options generally include font-weight, which depends on the font chosen in your theme’s settings.
In addition, blocks with text offer options to bold or italicize the text and set its alignment.
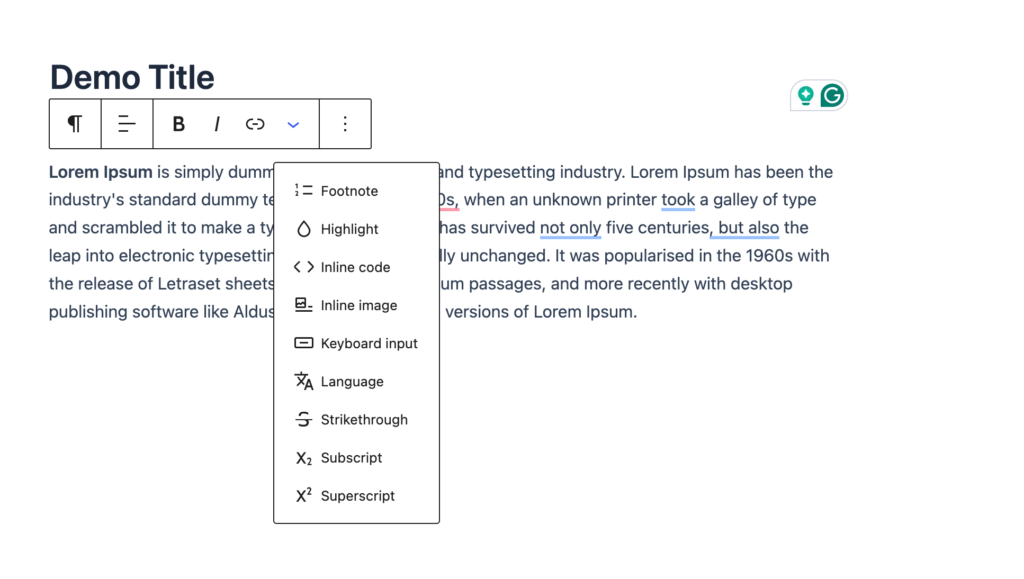
There are additional options to highlight your text, as well as add inline code and images, or strikethrough it. Lastly, you can add subscript characters, as well as superscript ones.

This is how you can use the block editor to customize and enhance the fonts on your WordPress site.
Update Your Fonts to Make Your WordPress Site More Use-friendly!
We are at the end of our article, and now you know how to change fonts in WordPress.
A well-chosen font can make your content more engaging and easier to read. It will encourage visitors to spend more time on your site.
Moreover, if you are running an eCommerce site, the right font can make a big difference. For instance, choosing a clear and engaging font can help users easily read product descriptions. This, in turn, influences their purchase decisions.
If you face any problems while setting up fonts on your WordPress site, then do let us know in the comment section.