MailChimp is one of the most popular email marketing solutions that can be used with WordPress sites. Having a MailChimp WordPress integration can do wonders for your marketing. It is very powerful and provides everything you need for your business’ email marketing, at an affordable cost. However, in order to grow your mailing list, you likely need forms to enable your visitors to subscribe to your email newsletter. weForms the fastest and easiest contact form for WordPress can help you with that using our MailChimp for weForms integration.
weForms has our MailChimp WordPress Integration feature enabled the Personal package and above. You can easily integrate any form created with weForms and pass the data to your MailChimp subscriber list. This document will show you how.
Enabling MailChimp WordPress Integration
If you have weForms Pro installed, you will get several integrations. Navigate to- WordPress Dashboard → weForms → Modules.
Now, click on the enable button beside MailChimp.
MailChimp API Key
To integrate MailChimp with weForms, you will require an API key.
Login to your MailChimp Account. Click on your list.
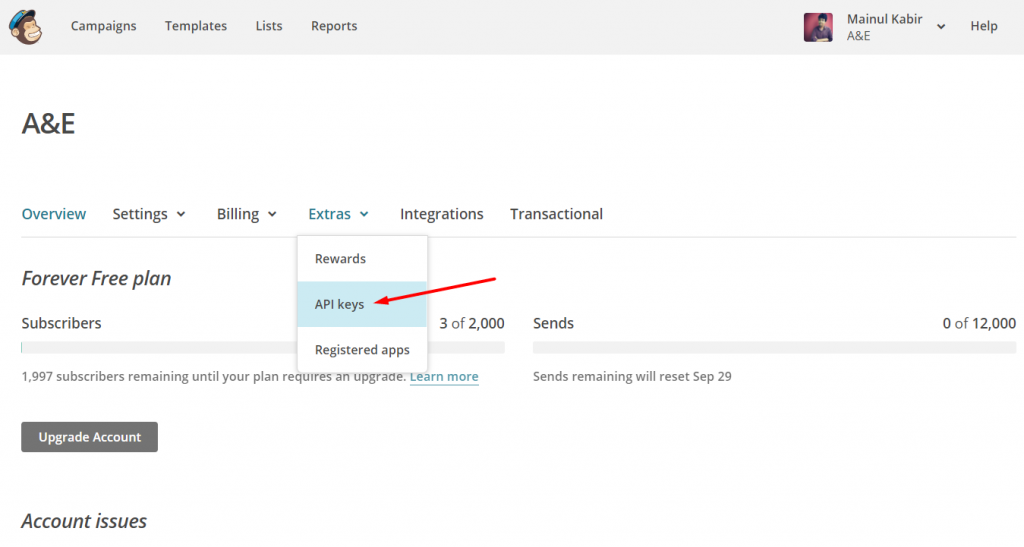
Now you will find several menus. Hover over the Extras menu and click on API keys.

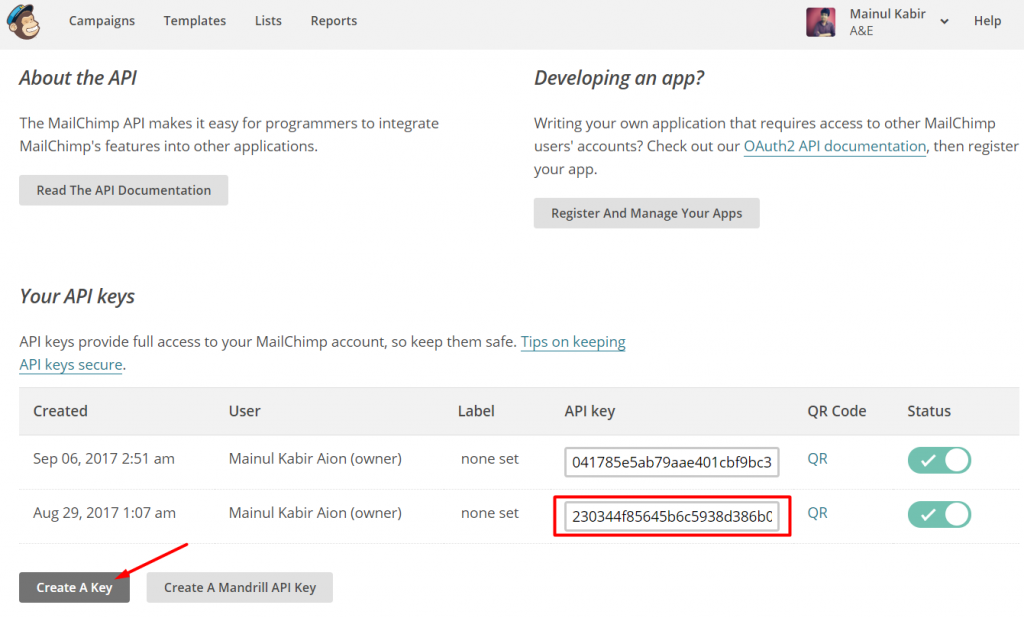
The API page will open. You will need to generate a key. Click on the Create A Key button. A new key will be created, Copy the key and you are set with MailChimp. For more information on MailChimp API keys, please refer to their documentation.

Setting Up MailChimp
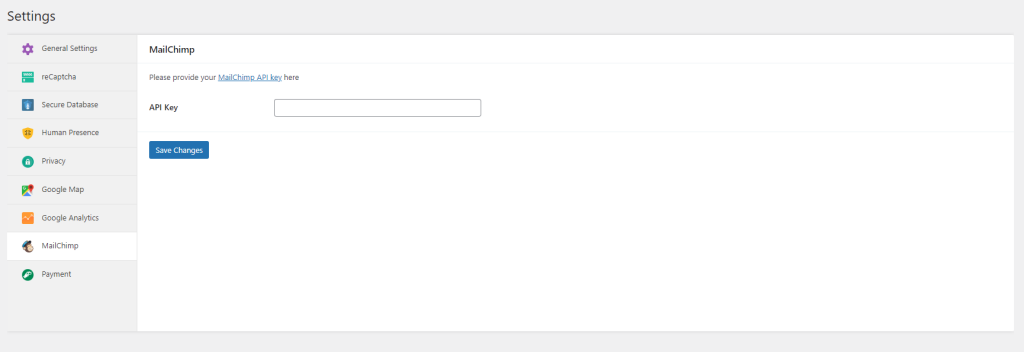
Now, navigate to – WP Admin Dashboard → weForms → Settings → MailChimp
Paste the API key from MailChimp account to the API Key field. Save Changes.

Navigate to WordPress Dashboard → weForms → Contact Forms.
Select the form you want to integrate with MailChimp. When the form opens, click on the Integrations tab and find MailChimp.
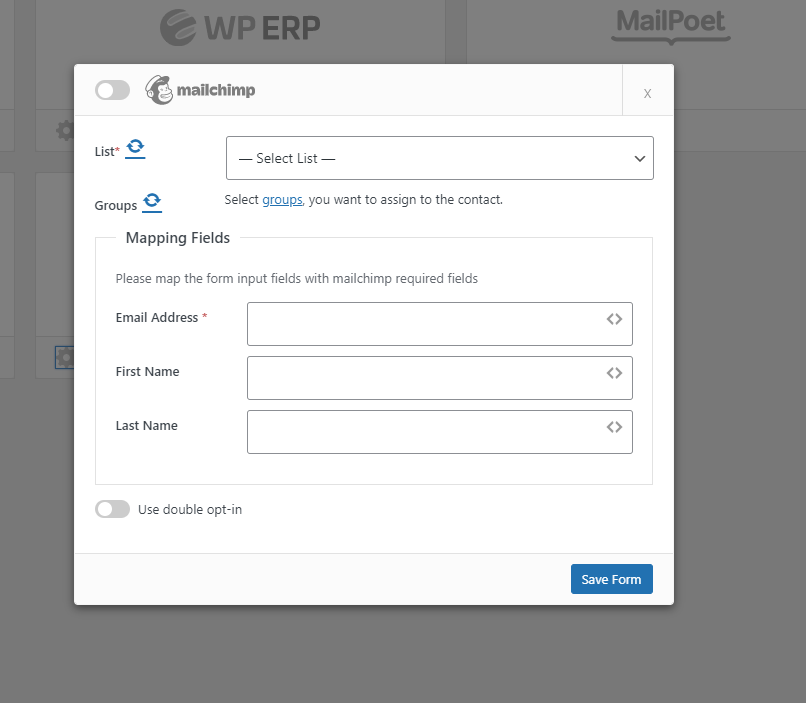
If you have already created your subscriber list, then it will appear in the list menu. Click on the dropdown menu titled List and select your MailChimp list.
Next you need to begin mapping the fields. You can map these input fields with the MailChimp required fields. You can put whatever your desired form fields are from weForms

MailChimp stores the Email Address, First Name, and Last Name. Save the form and you are done with integrating your form with MailChimp.
How this MailChimp WordPress Integration Works
After integrating your form with MailChimp, publish the form. Put some value on the fields and click on the submit button.

The information you provided in the form will be added to your MailChimp list.

Now that you can see your form submitters’ contact information in MailChimp you are well on your way to building a strong mailing list. Having a strong email presence with both prospective and current customers is incredibly important for businesses. It allows for frequent communication and keeps your customers informed about all of your offerings.
As you continue to grow your business, consider using some additional weForms form fields to get even more information on forms. This enables you to better tailor your campaigns in the future using MailChimp.
